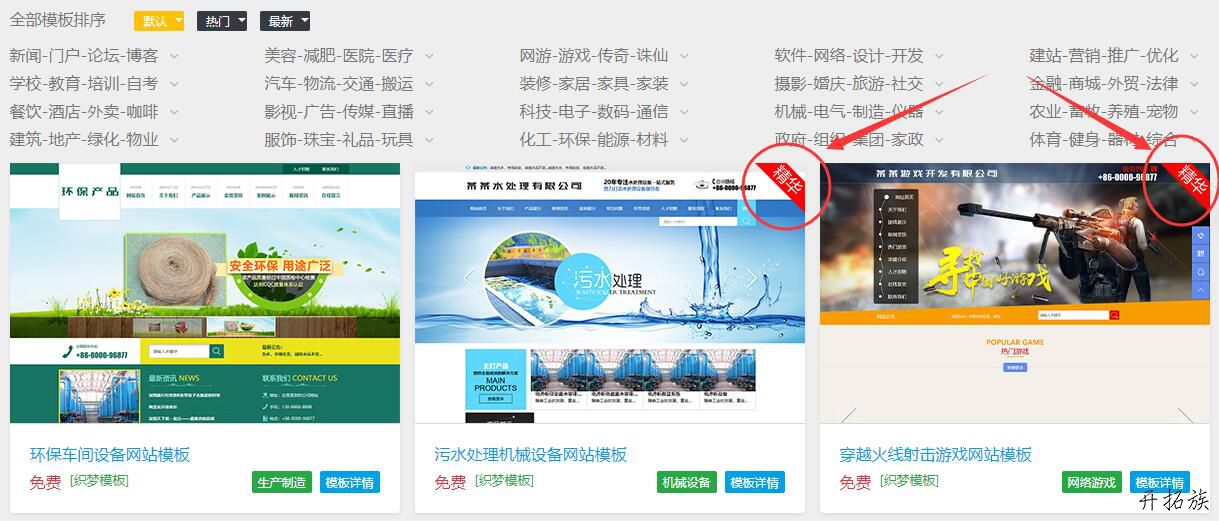
效果展示

帝国CMS列表页如何给置顶信息 加图标?
列表页置顶信息 加图标详细教程:
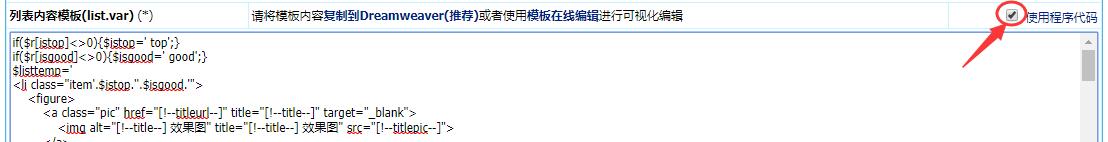
1)列表模板勾选“使用程序代码”;

注意:“使用程序代码”输出变量不需要写<?php ?>或<?=?>标签,变量输出用 '.$变量名.' 即可。
2)列表内容模板加入条件判断。如
- if($r[istop]<>0){$istop=' top';}
- if($r[isgood]<>0){$isgood=' good';}
- $listtemp='
- <li class="item'.$istop.''.$isgood.'">
- <a class="pic" href="[!--titleurl--]" title="[!--title--]" target="_blank">
- <img alt="[!--title--] 效果图" title="[!--title--] 效果图" src="[!--titlepic--]">
- </a>
- </li>
- ';
说明:if($r[istop]<>0){$istop=' top';}判断信息是否为置顶信息,是置顶信息则$istop=' top',然后在列表模板$listtemp=''中输出$istop.然后对clsss="top"写CSS样式,即可实现置顶信息或推荐信息加图片。
CSS样式如:(开拓族是写在::before伪元素里的)
- position: absolute;
- right: 0;
- z-index: 1;
- width: 50px;
- height: 50px;
- background: url(https://www.kaituozu.com/d/file/img/allico.png);
- background-position: -150px -150px;
- background-size: 500px 500px;
- background-repeat: no-repeat;
- content: "";